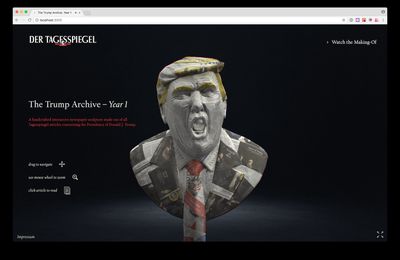
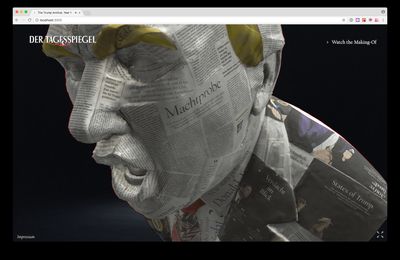
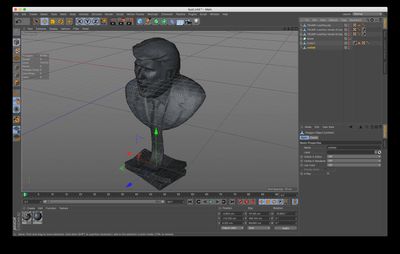
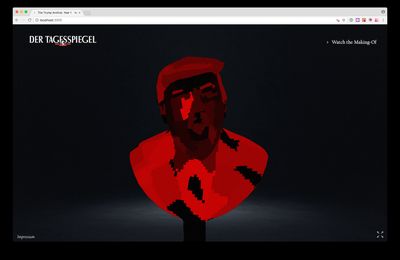
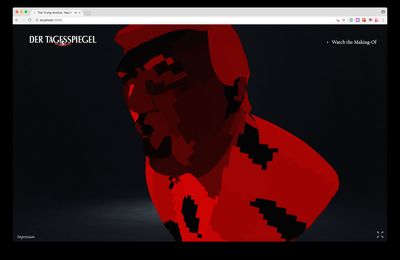
Using a 3d scanned sculpture, made out of over 100 Tagesspiegel articles, the site allows visitors to explore the first year of president Trump in a new way.
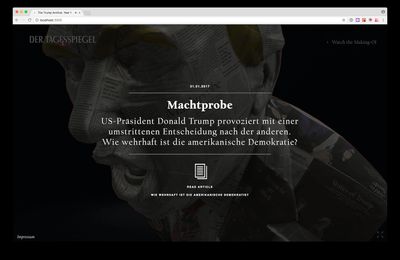
The main hook is that the articles on the 3d model are clickable and mapped to the online archive of the Tagesspiegel. So by clicking on the model, the corresponding article can be read.
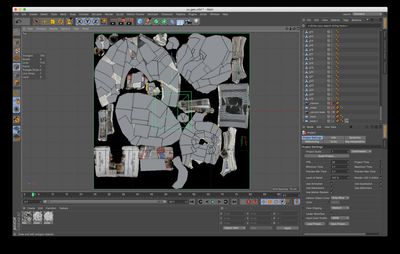
To determine which article was clicked, a lower resolution version is rendered, with a special texture, containing article ids in the red and green channels. The color is then read from this rendertarget and used to show the info on the corresponding article.
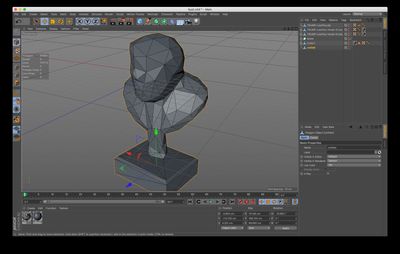
To generate this article ids texture, a custom mesh is used. Its faces and names cover the separate articles in the texture. The texture is then rendered client-side at startup, to ensure no compression distorts the data.
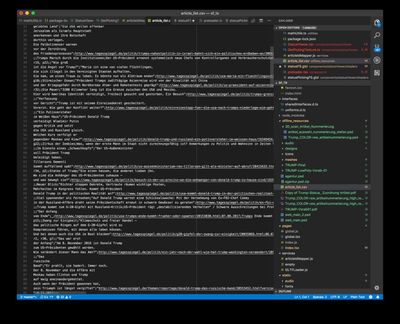
The article info, was downloaded as a csv with the article name, link, date etc run through a gulp task and the needed data is parsed into a json.
To ensure the camera doesn't intersect the model, periodically a raycast is performed, against a simplified, larger mesh.
react/nextjs